 SimpliCity2と言う大変シンプルなテーマのおかげで、今まで手を出さなかったWordPressのカスタマイズをする様になった。
SimpliCity2と言う大変シンプルなテーマのおかげで、今まで手を出さなかったWordPressのカスタマイズをする様になった。
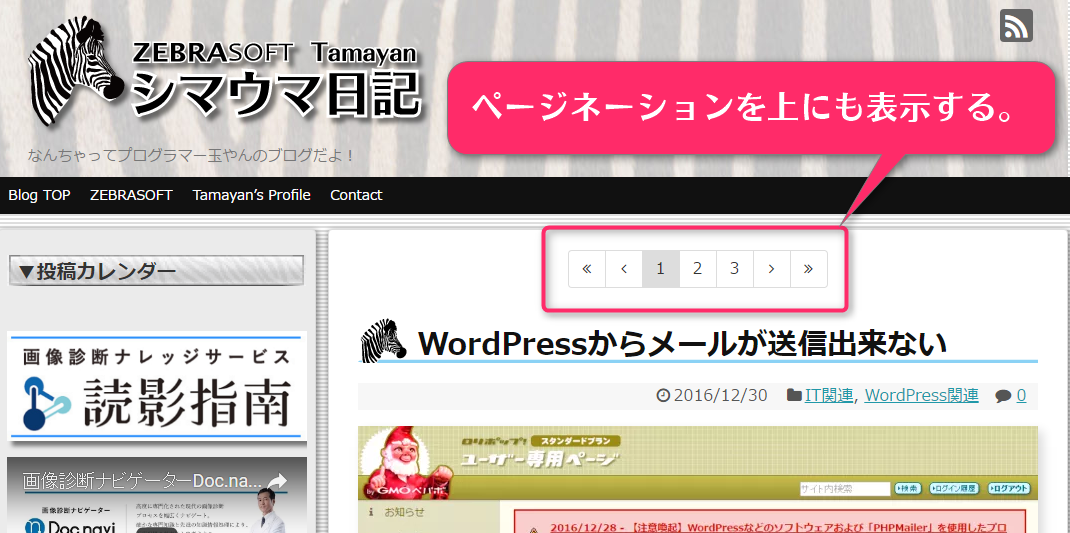
色々とカスタマイズして前に使っていたblogn+と変わらないカスタマイズ性とWordPressの使いやすさにプチ感動しているのだが、ページネーションが下にしか表示されてないと結構不便な気がする。
そこで、メインページの上部にもページネーションを表示しようと思ったが、これは標準搭載されているページネーションをそのまま記事上部に表示すれば良いのでテーマをカスタマイズする事にした。
カスタマイズするファイルは親テーマの「list.php」と子テーマの「style.css」だ。
親テーマをいじるので備忘録として記事に残す事にした。
list.phpの一番上、パンくずリストのコメントの上にページネーションのエントリーのページャー部分を丸ごとコピペした。
<?php
////////////////////////////
//エントリーのページャー
////////////////////////////
if ( is_list_pager_type_responsive() ) {
//レスポンシブタイプのページャー関数の呼び出し
responsive_pagination();
} else {
//旧タイプのページャー
get_template_part('pager-paginate-links');
}
?>
このままだと、上下の隙間が広すぎるのでstyle.cssで調整
/*---------------------------------
ページネーションの隙間調整
--------------------------------*/
.pagination{
margin: 0px 0px 15px 0px;
}
marginを0にしているとページを切り替えた時にタイトルのすぐ上にページャーが表示されてしまい美しく無いので調整した。




コメント