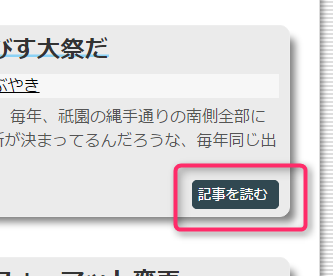
 SimpliCityを使っていると、ついついカスタマイズしたくなってしまうのだが、ほぼ簡単にカスタマイズ出来る部分はカスタマイズしてしまったので、最後に記事を読むと言うリンクをちょっとかっこよくして見た。
SimpliCityを使っていると、ついついカスタマイズしたくなってしまうのだが、ほぼ簡単にカスタマイズ出来る部分はカスタマイズしてしまったので、最後に記事を読むと言うリンクをちょっとかっこよくして見た。
トップページで表示される一覧の記事を読むと、記事を選択した中の関連記事にある記事を読むはタグが違うので両方同時に変更出来る様にした。
/************************
記事を読む
*************************/
.entry-read, .related-entry-read{
text-align: right
}
a.entry-read-link, .related-entry-read a{
color: #fff;
font-size: 14px;
background-color: #314851;
border: 1px solid #314851;
border-radius: 5px;
padding: 3px 10px 3px 5px;
text-decoration: none;
}

関連記事もトップページの記事も同じタグかと思ったら、制御用なのかちょっとタグが違うが、見た目は同じなので一括で変更出来る様にした。



コメント