大体、いままでWordpressを簡単にホームページを作ると言う事でしか使ってなかったので、カスタマイズすると言うよりも、適用させたテーマでできるだけ手間をかけずにそれなりに見栄えのする物しか探していなかった。
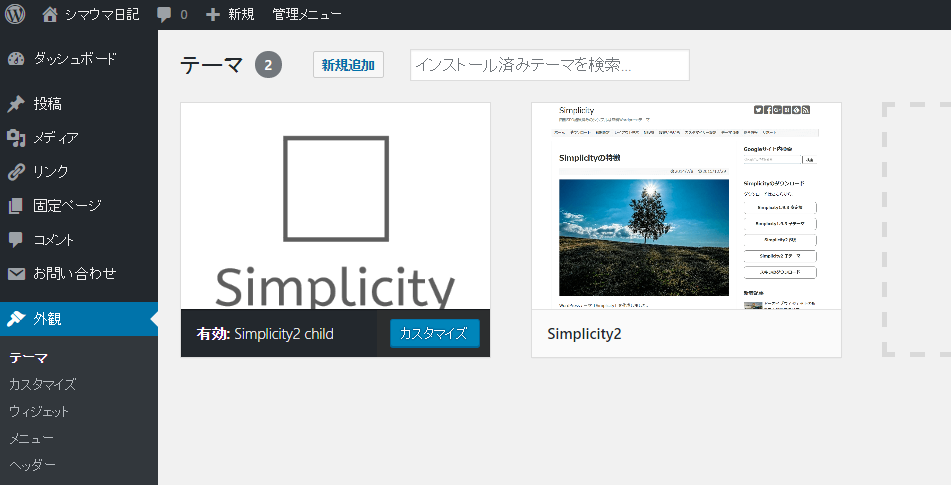
 今回は、自分で使うブログの入れ替えと言う事だったので、初めてWordpressをブログとして使うので、テーマを探してSimplicity2にしてみたわけだ。
今回は、自分で使うブログの入れ替えと言う事だったので、初めてWordpressをブログとして使うので、テーマを探してSimplicity2にしてみたわけだ。
このテーマは結構人気があるらしく、ちょっと探すとSimplicityを使っているなぁと言うブログが結構見つかるので、カスタマイズの注意点なども散見した。
その中に、親テーマと子テーマと言う概念があって、カスタマイズするなら子テーマを適用させておいた方が良いというのだ。
最初、意味不明だったのだが、カスタマイズする際にいじるStyle.cssがテーマのアップデート時にリセットされる可能性がある様で、子テーマとして、子テーマのStyle.cssをいじっておけば、親テーマがアップデートされてもカスタマイズ状態を維持出来ると言う事らしい。
そもそも、アップデートの度に、cssをバックアップしてと言うのも面倒なので、ここは皆がやっている方法を採用した。
と言っても、親テーマをそのままに、単に子テーマを有効化するだけで、必要な機能は子テーマが親テーマから持ってくる様で特に難しいわけでは無い。
それにカスタマイズするStyle.cssも何もしなければ子テーマは空に近い状態なので、自分でカスタマイズしたタグが子テーマのStyle.cssにあると言うわかりやすさだ。
他のスクリプトは洗練されているのでいじる必要も無く完成度は高い。
早速、子テーマを適用させて再度設定し直して、シマウマ日記リニューアル完了だ。
参考までに、このブログのstyle.cssを晒してみた。
@charset "UTF-8";
/*!
Theme Name: Simplicity2 child
Template: simplicity2
Version: 20161002
*/
/* Simplicity子テーマ用のスタイルを書く */
/*****************************
*カレンダーに枠を付ける
*****************************/
#wp-calendar {
border-collapse: collapse;
border-top-width: 1px;
border-right-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-top-color: #999;
border-right-color: #999;
margin: 0 auto;
width: 100%;
}
#wp-calendar thead tr th {
border-bottom-width: 1px;
border-left-width: 1px;
border-bottom-style: solid;
border-left-style: solid;
border-bottom-color: #999;
border-left-color: #999;
}
/*土曜日のヘッダーセル*/
#wp-calendar thead tr th:nth-child(7){
background-color: #C0DDF9;
}
/*日曜日のヘッダーセル*/
#wp-calendar thead tr th:nth-child(1){
background-color: #F5D0D3;
}
/*月曜日のヘッダーセル*/
#wp-calendar thead tr th:nth-child(2){
background-color: #FFFEDB;
}
/*火曜日のヘッダーセル*/
#wp-calendar thead tr th:nth-child(3){
background-color: #FFFEDB;
}
/*水曜日のヘッダーセル*/
#wp-calendar thead tr th:nth-child(4){
background-color: #FFFEDB;
}
/*木曜日のヘッダーセル*/
#wp-calendar thead tr th:nth-child(5){
background-color: #FFFEDB;
}
/*金曜日のヘッダーセル*/
#wp-calendar thead tr th:nth-child(6){
background-color: #FFFEDB;
}
#wp-calendar td {
text-align: center;
padding: 0px;
border-bottom-width: 1px;
border-left-width: 1px;
border-bottom-style: solid;
border-left-style: solid;
border-bottom-color: #999;
border-left-color: #999;
}
#wp-calendar caption {
font-weight: bold;
text-align: left;
}
#wp-calendar tbody tr #today {
font-weight: bold;
background-color: #FFE5FF;
}
/*****************************
*見出し
*****************************/
.entry-title {
background:
url(../../../images/zebra_blog_line.png)
no-repeat;
padding: 10px 0px 0px 60px;
}
.related-entry-title{
background:
url(../../../images/zebra_title_line_s.png)
no-repeat;
padding: 10px 0px 0px 40px;
}
.widget_title, .sidebar_widget_title {
background:
url(../../../images/ap03.png)
no-repeat;
padding: 5px 0px 0px 10px;
}
@media screen and (max-width: 440px){
.entry-title {
background:
url()
no-repeat;
padding: 0px 0px 0px 0px;
}
.related-entry-title{
background:
url()
no-repeat;
padding: 0px 0px 0px 0px;
}
}
/*****************************
*囲い
*****************************/
.block {
position: relative;
padding: 20px;
color: #fff;
background: #d2b48c;
overflow: hidden;
}
.block:before {
content: " ";
position: absolute;
bottom: 0;
right: 0;
width: 0;
height: 0;
border-width: 16px 16px 0 0;
border-style: solid;
border-color: #fff;
border-top-color: #998366;
box-shadow: 0 1px 1px rgba(0,0,0,0.4);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.4);
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.4);
}



コメント