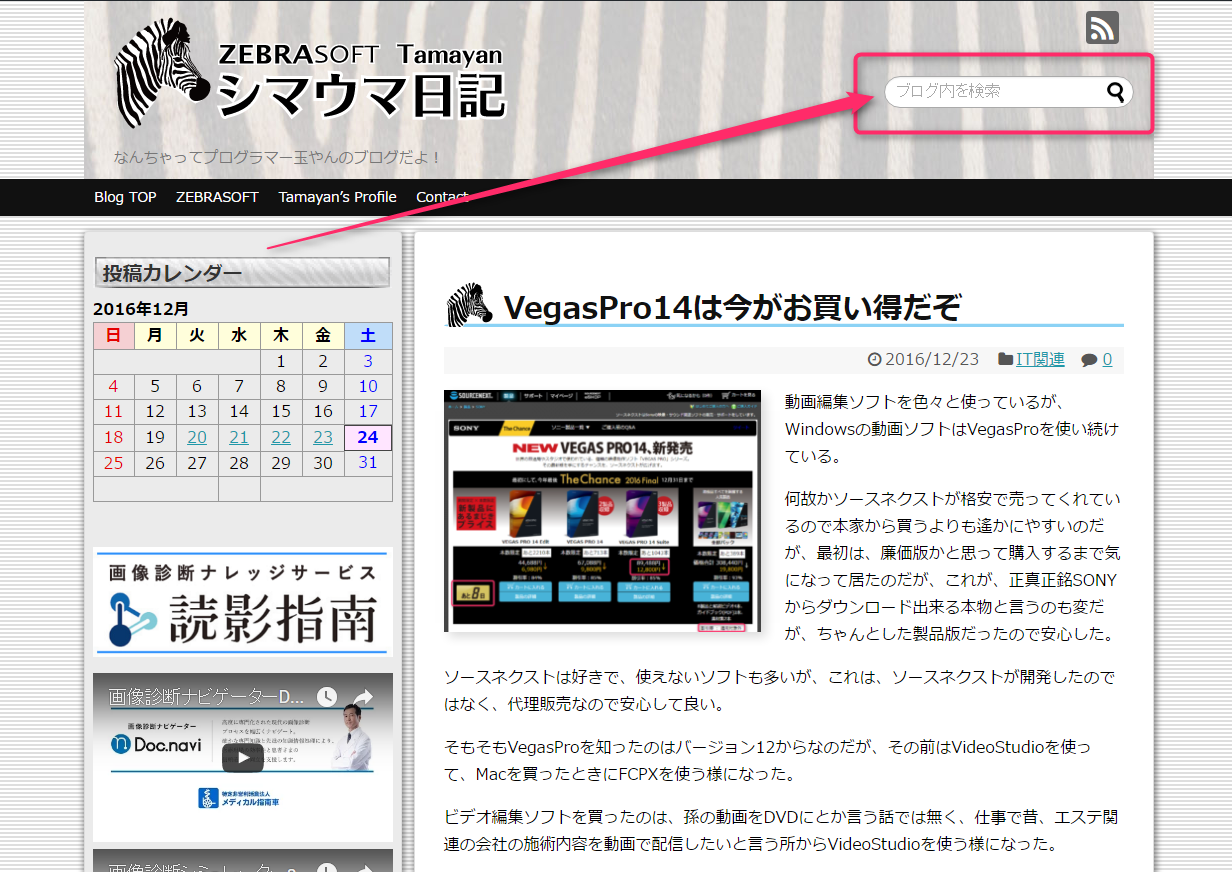
このブログのロゴにCSSで影をつけるとこうなる。
/*---------------------------------
ロゴに影を付けて立体的に
--------------------------------*/
.site-title-img {
-webkit-filter: drop-shadow(10px 10px 10px rgba(0, 0, 0, 0.5));
}
これは、ChromeとEdgeでは機能するが、IEでは機能しない
box-shadowとfilter: drop-shadowの違いで、box-shadeは文字通り、四角く影がつくので、このブログのサイドバーとか記事エリアに対しては問題無いのだが、ロゴの様に透過pngの場合でも表示エリアの四角の範囲についてしまうのでいただけない。
そこで、画像なりに影をつけようと思うと、filter: drop-shadowの出番となるのだが、web-kitはChromeとEdgeは使えるがIEでは使えないと言う事になる。
まぁ、見た目の問題なので最初から画像に影をつけて作成すればIEでも表示出来るけど、影付きの画像を透過にするとエッジがぼやけてしまって美しく無い。
そこで、エッジをはっきりさせて画像を作って、CSSでつけてやれば背景が何であれ自然に影が表示されて美しく仕上がる。





コメント